自己紹介

こんにちは。僕はミッドサービスのメガネです。
社内ではチラシやホームページの制作、そして弊社のサイト運営などを担当しています。
社内ではチラシやホームページの制作、そして弊社のサイト運営などを担当しています。

私はキノコ。広報を担当していまーす。
日々の情報発信やSNSの管理なんかをしています!
日々の情報発信やSNSの管理なんかをしています!

今回は僕がポスティングにおける「効果のあるチラシのデザイン」についてちょっとだけ説明します。

おぉ、専門的なやつだね?難しくない?(笑)

いえ、デザインとレイアウトに特化した内容なので、わかりやすくお話しできるかと思います。
では実際に「架空の焼き鳥屋さん”から依頼があった」という設定で、一枚チラシを作っていく流れで解説します。
では実際に「架空の焼き鳥屋さん”から依頼があった」という設定で、一枚チラシを作っていく流れで解説します。

焼き鳥!?なんでまた焼き鳥屋さんなの?

……焼き鳥が好きだからです。

理由、シンプルすぎて逆に納得した(笑)

チラシの印象を左右する「色選び」のコツとは?

……例えば、ですけど。

なに?また急に始まったね。

この「つくね」、赤い文字と青い文字、それぞれどっちが“おいしそう”に見えますか?


うーん、私は赤かなあ。
なんか、ジュ〜ッて焼かれてる感じというか…食欲わく色って感じ?
なんか、ジュ〜ッて焼かれてる感じというか…食欲わく色って感じ?

なるほど、ありがとうございます。
ちなみにこれ、どちらも同じ書体・同じ文字なんですけど、色だけで印象が全然違って見えるんですよね。
ちなみにこれ、どちらも同じ書体・同じ文字なんですけど、色だけで印象が全然違って見えるんですよね。

ほんとだ〜。
青だと、なんか冷たい…っていうか、つくねが冷蔵庫から出てきたばっかみたい(笑)
青だと、なんか冷たい…っていうか、つくねが冷蔵庫から出てきたばっかみたい(笑)

はい、まさにそこがポイントです。
チラシのカラーリングは“最初に目に飛び込む情報”なので、見た人の感情やイメージに大きく影響します。
食べ物なら赤・オレンジ・茶色系が食欲を刺激しますし、逆に青系は清涼感はあるけど食欲とはやや逆方向になります。
まぁ、一概には言えませんけどね。その逆をついたデザインももちろんありますが。
チラシのカラーリングは“最初に目に飛び込む情報”なので、見た人の感情やイメージに大きく影響します。
食べ物なら赤・オレンジ・茶色系が食欲を刺激しますし、逆に青系は清涼感はあるけど食欲とはやや逆方向になります。
まぁ、一概には言えませんけどね。その逆をついたデザインももちろんありますが。

なるほどね〜。たしかにアイスとか歯みがき粉の広告は青いイメージあるかも。

そうですね。だからチラシを作るときは、「何を売るのか」「どんなイメージを伝えたいのか」に合わせて、
最初に色の方向性を決めておくのがとても大切なんです。
最初に色の方向性を決めておくのがとても大切なんです。

ふむふむ、色って思ってたより重要なんだねぇ。
……じゃあ、私の私服がいつもゴチャゴチャなのも、そういう理由が?(笑)
……じゃあ、私の私服がいつもゴチャゴチャなのも、そういう理由が?(笑)

……色の問題だけではない気がします。

そこは優しく言ってぇ!
同じ言葉でも印象が変わる?フォントで差がつくチラシデザイン

次に見ていただきたいのが、こちらです。


おおっ、また出た。
「うまい焼鳥」って書いてあるけど、それぞれ書体が違うねぇ?
「うまい焼鳥」って書いてあるけど、それぞれ書体が違うねぇ?

はい。左側は筆文字のような和風書体、右側はスタンダードなゴシック体です。
同じ言葉でも、書体が違うだけで印象は大きく変わります。
同じ言葉でも、書体が違うだけで印象は大きく変わります。

うんうん、左のはなんかこう……“焼鳥屋さん!”って感じがするね。
右のは、ちょっとスッキリしてて読みやすい感じ。
右のは、ちょっとスッキリしてて読みやすい感じ。

そのとおりです。
どちらも良い書体ですが、今回は「わかりやすく、焼鳥屋さんらしい雰囲気」を意識したいので、左のような”ベタな和風書体”を選びます。
どちらも良い書体ですが、今回は「わかりやすく、焼鳥屋さんらしい雰囲気」を意識したいので、左のような”ベタな和風書体”を選びます。

なるほどね〜。たしかに、ああいう感じの書体って、なんか香ばしさが伝わる感じある(笑)

ただ注意が必要なのは、必ずしも「筆文字=焼鳥屋さん向け」というわけではないということです。
書体選びは“正解が一つ”という話ではなくて、どう見せたいか、誰に向けているかによって選び方が変わります。
今回はあくまで、「ベタな方向で、直球勝負」のチラシを作るという前提で選んでいます。
書体選びは“正解が一つ”という話ではなくて、どう見せたいか、誰に向けているかによって選び方が変わります。
今回はあくまで、「ベタな方向で、直球勝負」のチラシを作るという前提で選んでいます。

なるほどなるほど。“あえてベタ”ってやつね。
たしかに、それが一番伝わるときってあるかも。
たしかに、それが一番伝わるときってあるかも。

はい。伝える相手が一目で内容を理解できることも、デザインの重要な要素の一つです。
あと僕はこういう趣のお店が好みです。
あと僕はこういう趣のお店が好みです。

個人的なやつー!
チラシデザインの基本は「スペース配分」にあり

では、いよいよここから実際にチラシを組んでいきましょう。
まずは、大まかなレイアウトのラフ案をご覧ください。
まずは、大まかなレイアウトのラフ案をご覧ください。


えっ……ちょっと待って、これ……「アイキャッチ」めっちゃ大きくない!?
その下、情報入れるスペースこれしかないの!?メインコンテンツ狭っ!
その下、情報入れるスペースこれしかないの!?メインコンテンツ狭っ!

はい、そう見えるかもしれませんが、これには理由があります。
特に飲食店のチラシ、とくに今回のような“焼き鳥屋さん”のような業種では、
最も重要なのは—— 「おいしそう!」と思わせるインパクトなんです。
特に飲食店のチラシ、とくに今回のような“焼き鳥屋さん”のような業種では、
最も重要なのは—— 「おいしそう!」と思わせるインパクトなんです。

なるほど…写真とかで“うまそう感”を出すってことね?

そのとおりです。そしてもうひとつの大事な視点は、
このチラシがポスティング(=複数のチラシに紛れて届く)という前提にあることです。
つまり、「目立つ」ことが最重要。
このチラシがポスティング(=複数のチラシに紛れて届く)という前提にあることです。
つまり、「目立つ」ことが最重要。

たしかに……おいしそうな写真がドーンと来たらつい見ちゃうかも。

はい。なので僕はよく、
「アイキャッチは大胆に。他の部分は繊細に」
という考え方でバランスを取ります。

うわー、なんかプロっぽいセリフきたー、かっこいいー、

すごく棒読み…。

気のせい気のせい!(笑)

ちなみに……これはあくまで僕の自己流のやり方なんですが、
実際にチラシを作るとき、僕は一番下の「店舗情報」から先に作ることが多いです。

えっ、そこから?なんで?

店舗情報って、ロゴ、電話番号、住所、営業時間、地図など、
入れる情報がほぼ決まっていて、レイアウトの自由度も少ないんです。
だから先にそこのスペースを確保しておくと、 その上に配置する”アイキャッチ”や”メインコンテンツ”のサイズ感が自然と決まってくるんですよ。
だから先にそこのスペースを確保しておくと、 その上に配置する”アイキャッチ”や”メインコンテンツ”のサイズ感が自然と決まってくるんですよ。

あ〜!なるほど、固定パーツを先に置くってことか。
なんか、パズルみたいでおもしろいね!
なんか、パズルみたいでおもしろいね!

そうですね。チラシデザインって実は、自由そうでいて、順序を決めるとスムーズになる作業でもあるんです。

うん、なんかちょっとデザインやってみたくなってきたかも(笑)

……また1人、沼に誘ってしまったようですね。
レイアウトの精度を高める下準備|ガイドライン活用術

ちなみに僕は、Adobe社のIllustrator(イラストレーター)というソフトを使ってチラシを作っています。
ただ、これはあくまでツールの一つであって、他のソフトを使っていても基本的な考え方は同じです。
ただ、これはあくまでツールの一つであって、他のソフトを使っていても基本的な考え方は同じです。

ふんふん。でもIllustratorって、有料だしちょっとハードル高そうだよねぇ。

はい、そう思われる方も多いと思います。
……なので、「自分ではちょっと無理かも」と思った方は、ぜひ弊社にご連絡ください。
……なので、「自分ではちょっと無理かも」と思った方は、ぜひ弊社にご連絡ください。

ちょ、今ちょっと悪い顔してなかった?(笑)

気のせいです。
さて、実際のレイアウトに入る前に、僕が必ず最初にやっていることがあります。
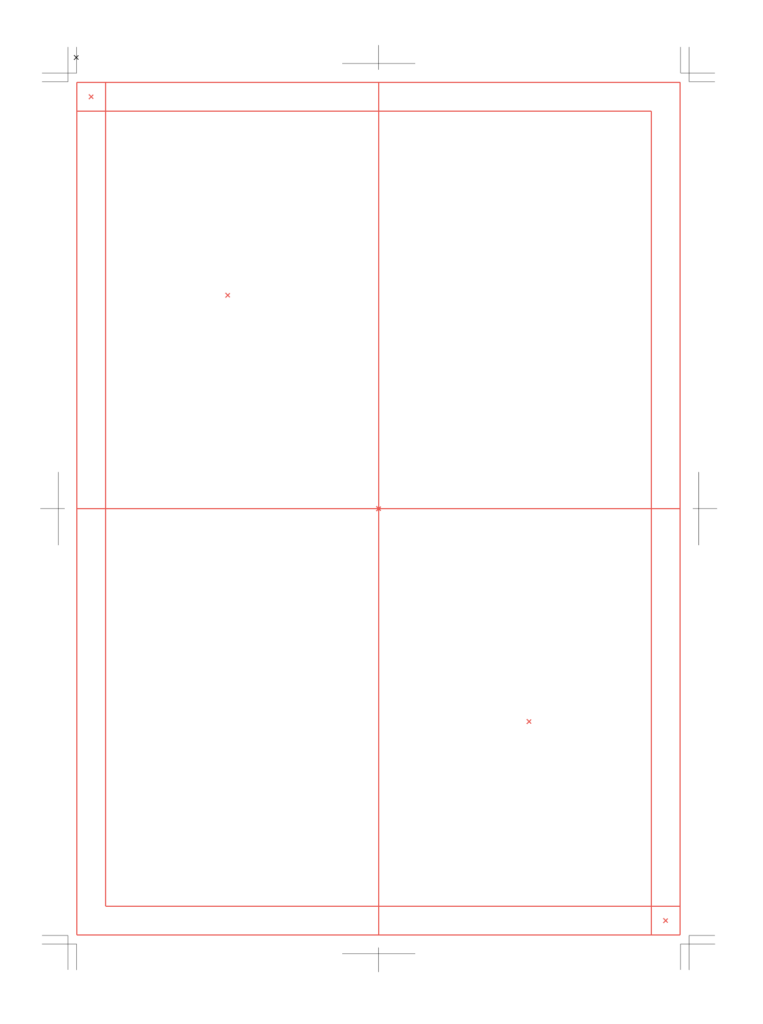
それがこちら。「ガイドラインを引く」作業です。
さて、実際のレイアウトに入る前に、僕が必ず最初にやっていることがあります。
それがこちら。「ガイドラインを引く」作業です。


おぉ〜なんか線いっぱい!これ何のための線なの?

これはレイアウトのためのルール線というか、
「ここからここまでに収めよう」とか「紙面の中心」などの目安を決めるラインです。
ちなみにこの線たちは実際には印刷されません。
「ここからここまでに収めよう」とか「紙面の中心」などの目安を決めるラインです。
ちなみにこの線たちは実際には印刷されません。

へぇ〜、印刷されないんだ?じゃあ完全に作業用なんだね。

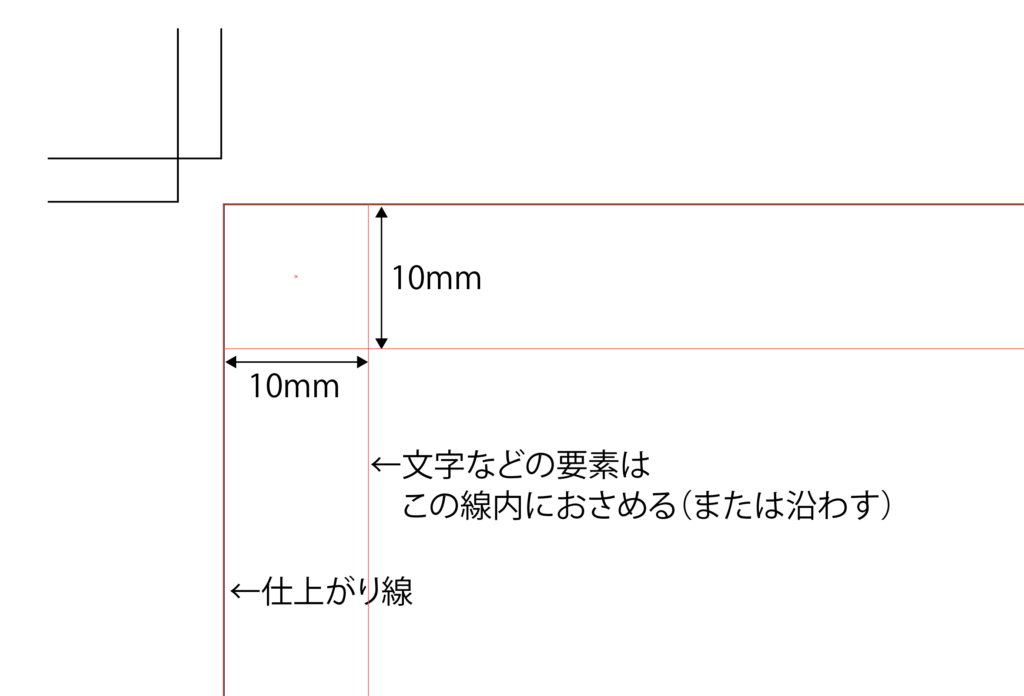
そうです。もう少し詳しく説明すると……


この図のように、外側の赤い線は「仕上がり線」と呼ばれるラインで、ここで紙がカットされます。
で、内側に引いている赤いガイドラインは、文字や写真などをどこまで寄せるかの“感覚的な目安”として使っているものです。
いわば、「見た目のバランスを整えるためのルール」みたいなもので、僕は今回上下左右10mm内側にラインを引いて、そこに要素を「沿わせる」ようにレイアウトしています。
この「10mm」という余白はチラシ全体の印象に大きな差を生む部分でもあります。
もっと言えば別に10mmである必要はありませんし、7mmでも15mmでも、そのデザインにあった余白を取ることが重要です。
で、内側に引いている赤いガイドラインは、文字や写真などをどこまで寄せるかの“感覚的な目安”として使っているものです。
いわば、「見た目のバランスを整えるためのルール」みたいなもので、僕は今回上下左右10mm内側にラインを引いて、そこに要素を「沿わせる」ようにレイアウトしています。
この「10mm」という余白はチラシ全体の印象に大きな差を生む部分でもあります。
もっと言えば別に10mmである必要はありませんし、7mmでも15mmでも、そのデザインにあった余白を取ることが重要です。

なるほど〜、ちょっとの余白でも「きちんとしてる感」って出るんだねぇ。

はい。逆にこの余白をなくしてしまうと、情報が詰まりすぎて見えたり、
印刷の仕上がりによっては、文字がギリギリになってしまったりすることもあります。
なので、見えないけど効いてくるラインなんです。
なので、見えないけど効いてくるラインなんです。
電話番号や住所を“伝わる”ように配置するコツ

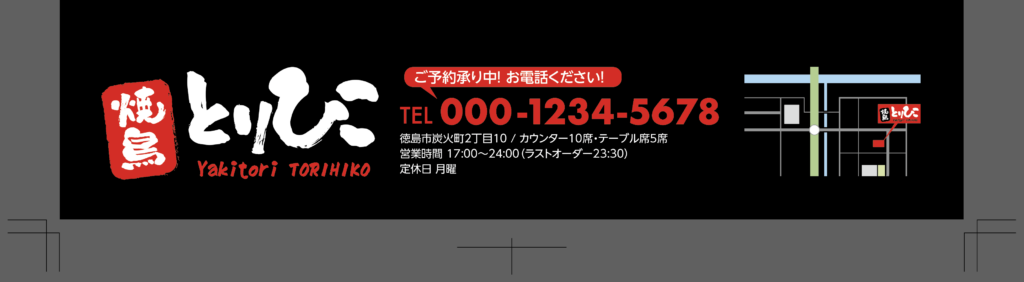
ではまず、店舗情報のレイアウトはこんな感じにしてみました。


ちょっ……ロゴ!(笑)
めっちゃ普通にありそう(笑)
めっちゃ普通にありそう(笑)

ええ、それっぽく作ってみました。
架空の焼き鳥屋さんであることが悔やまれます。
実際にあったら間違いなく暖簾をくぐっています。
架空の焼き鳥屋さんであることが悔やまれます。
実際にあったら間違いなく暖簾をくぐっています。

THE・焼き鳥屋さんだねぇ〜

ちなみにこのロゴ、勢いで作ったように見えますが、実は軽く3案くらいボツにしてます。
……でもこの話をし始めると、“ロゴ制作は沼中の沼”になるので今回は割愛します。
とても語り尽くせません…
……でもこの話をし始めると、“ロゴ制作は沼中の沼”になるので今回は割愛します。
とても語り尽くせません…

それ正解(笑)

さて本題ですが、この店舗情報エリアでは、「何を一番見せたいか」を意識してレイアウトしています。
今回は予約を促したいチラシなので、電話番号を一番目立たせる設計にしています。
太字・赤・大きめサイズで、視線を引きつけるようにしています。
今回は予約を促したいチラシなので、電話番号を一番目立たせる設計にしています。
太字・赤・大きめサイズで、視線を引きつけるようにしています。

ほんとだ〜。数字がバンッと来るから「ここに電話すればいいのね」ってすぐ伝わる!

その上で、ロゴと地図を左右に配置してバランスを取りつつ、
真ん中に予約情報→電話番号→住所→営業時間と情報を階層的に並べています。
これにより、視線の流れが自然になるよう工夫しています。
真ん中に予約情報→電話番号→住所→営業時間と情報を階層的に並べています。
これにより、視線の流れが自然になるよう工夫しています。

うんうん、めっちゃ整理されてて見やすい!
こういうのって”きれい”ってより”伝わる”のが大事なんだねぇ。
こういうのって”きれい”ってより”伝わる”のが大事なんだねぇ。

はい。「きれいに並べる」と「伝わるように配置する」は似て非なるものなので、そこを意識して設計しています。
“目を引くチラシ”を作るならアイキャッチが9割?写真選びと配置のコツとは

では、次はチラシの顔ともいえる「アイキャッチ部分」の解説です。
まずはこちらをご覧ください。
まずはこちらをご覧ください。


わぁ〜、焼き鳥めっちゃうまそう!
ていうか……「串魂注入」って(笑)
ていうか……「串魂注入」って(笑)

……僕のチャットGPTたんの提案に、何か文句でも?

い、いえ、むしろいいと思います!
味がある!情熱がある!(笑)
味がある!情熱がある!(笑)

……よろしい。
というわけで、ここは「焼き鳥の魅力を一瞬で伝える」ためのパートなので、まず写真を最も大きく使うようにしています。
ちなみにこの写真は、写真ACさんから選定したフリー素材です。
炭火の赤、煙、照りの感じなど、視覚で“香ばしさ”を伝える構成になっています。
ちなみにこの写真は、写真ACさんから選定したフリー素材です。
炭火の赤、煙、照りの感じなど、視覚で“香ばしさ”を伝える構成になっています。

ほんとに、見てるだけでおなかすくレベル…

右側の「串魂注入」という筆文字も、あえて縦組み・右寄せで配置することで、
写真のインパクトを損なわず、和風の勢いある雰囲気を出しています。

うん、ちょっと勢いありすぎて笑ったけど、でもインパクトある!

そして下部の「一串120円〜(税抜)」の部分は、フォントの太さと大きさに強弱をつけて、価格を目立たせています。
さらにその背景には、白いぼかしフチを入れて、写真と文字の境界をやわらかく処理し、文字が潰れず、自然に視認できるよう工夫しています。
さらにその背景には、白いぼかしフチを入れて、写真と文字の境界をやわらかく処理し、文字が潰れず、自然に視認できるよう工夫しています。

あ〜たしかに。白フチでちょっと光が当たったみたいになってる!

こういう細かい処理が、“見せる”と“伝える”を両立させる鍵になるんですよね。
小さな工夫が大きく効く!チラシレイアウトの実践ポイント

さて、ここまできましたが——
実はこのメインコンテンツの部分が、いちばん細かな「コツ」が詰まってるセクションなんです。
実はこのメインコンテンツの部分が、いちばん細かな「コツ」が詰まってるセクションなんです。


えっ、ここが!?
パッと見は「一番普通に見える」とこだと思ってた〜!
パッと見は「一番普通に見える」とこだと思ってた〜!

ふふふ、その「普通に見える」が意外と難しいんですよ。
では順にいきましょう。
では順にいきましょう。


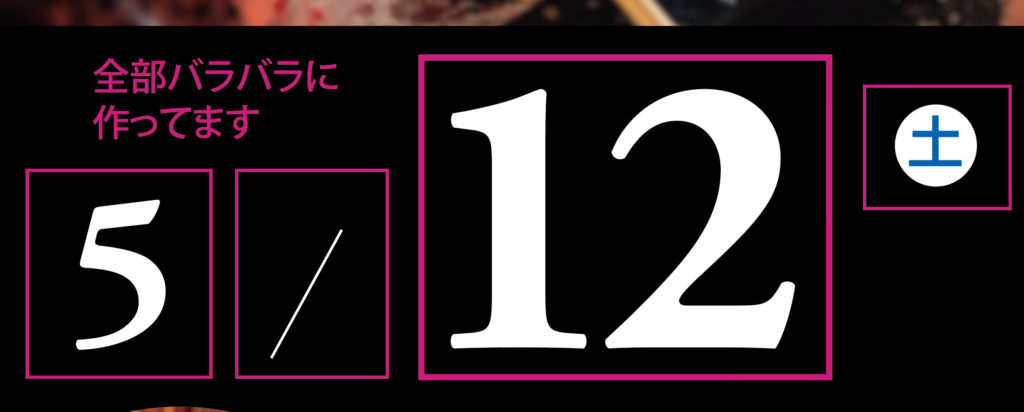
まず日付、「5/12(土)」の部分ですね。
見た目は一体化してますが、実は「5」「/」「12」「土」すべてバラバラに配置しています。
パーツごとにサイズも位置も微調整できるようにすると、視覚的なバランスが取りやすくなるんです。
見た目は一体化してますが、実は「5」「/」「12」「土」すべてバラバラに配置しています。
パーツごとにサイズも位置も微調整できるようにすると、視覚的なバランスが取りやすくなるんです。

あー!たしかに!バラバラに作ってたんだ!

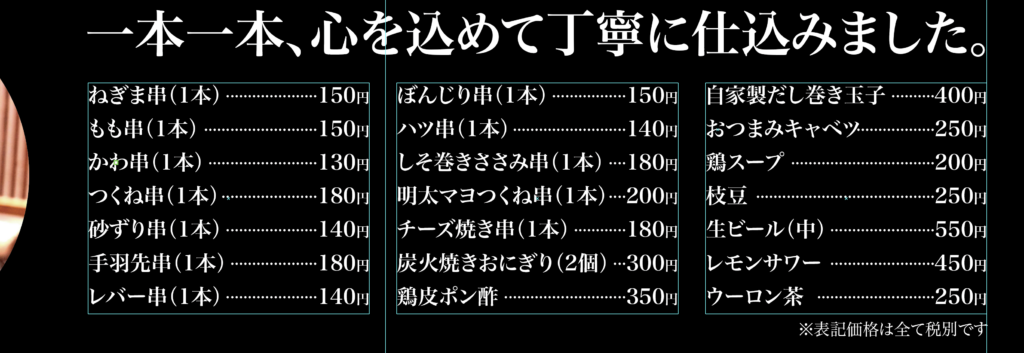
次にこのメニュー部分。
あらかじめ3つのエリアに分けてガイドラインを引いておいてから、各ブロックを配置しています。
行数や間隔を無理に詰めずに、情報量に合わせて“収まるスペース”を先に作っておく。
それで全体に窮屈感が出ないんです。
あらかじめ3つのエリアに分けてガイドラインを引いておいてから、各ブロックを配置しています。
行数や間隔を無理に詰めずに、情報量に合わせて“収まるスペース”を先に作っておく。
それで全体に窮屈感が出ないんです。


へぇ〜!先に“枠”から考えるんだ。なんか料理っぽい(笑)

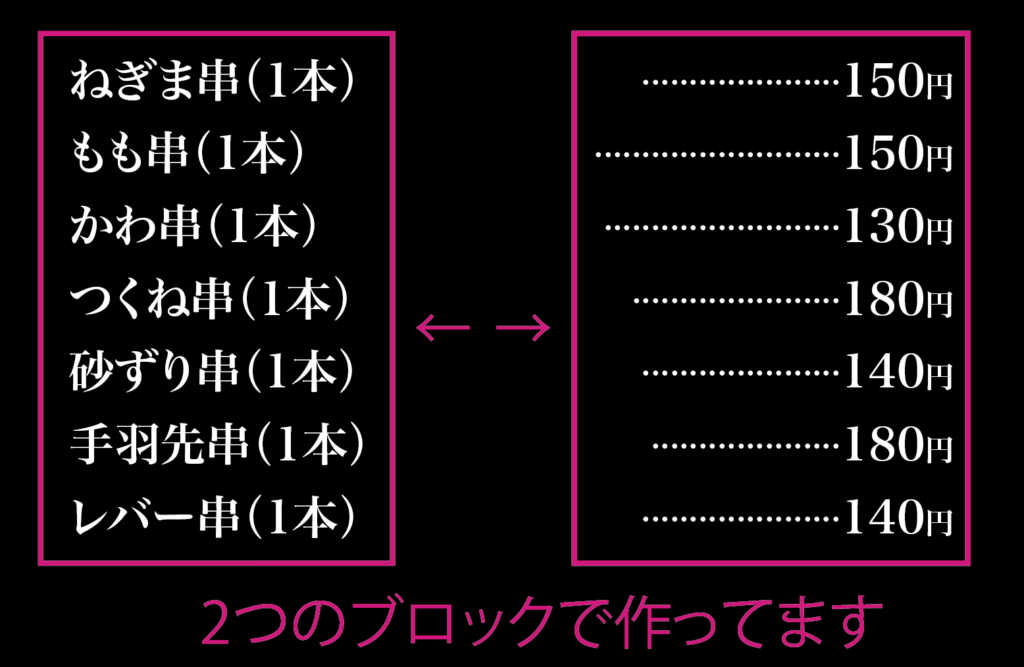
品名ブロックと価格ブロックは、まるごと別オブジェクトで管理しています。
これで位置調整が楽になるし、ドットリーダー(点線)できれいに揃うんです。
これで位置調整が楽になるし、ドットリーダー(点線)できれいに揃うんです。


あっ、ほんとだ。なんか整ってる!

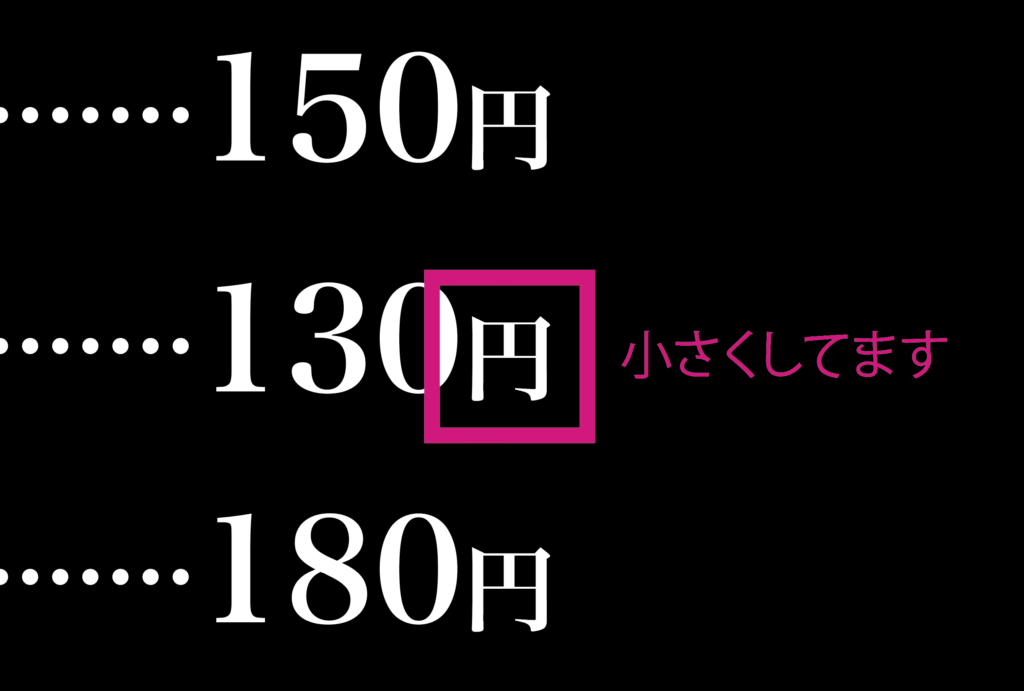
そして最後、価格の「円」の部分だけフォントサイズを少し小さくしています。
数字を主役にして、「読みやすく、リズムよく」見せるためのひと工夫ですね。
数字を主役にして、「読みやすく、リズムよく」見せるためのひと工夫ですね。


これ、地味だけどめっちゃ効いてる気がする……!

はい。こういう微差の積み重ねが、“なんか見やすい”を裏で支えてるんです

なるほど〜……デザインって、ほんと“見えない気配り”なんだね。

そうです。”料理は愛情。デザインも愛情”です。

ちょっと「うまいこと言った」感出てるー!

むむっ…。
あと、今紹介したテクニックも「絶対にこうしなきゃだめ」というワケではなく、あくまで僕流のやり方でして。
あと、今紹介したテクニックも「絶対にこうしなきゃだめ」というワケではなく、あくまで僕流のやり方でして。

そうだよね。同じ料理でも作る人によって違うもんね。

まさかの料理返し…。
完成チラシをお披露目!見せ方の工夫をもう一度チェック

——ということで、完成形がこちらです。


わぁ〜!なんか……ちゃんとチラシだ!
焼き鳥の香ばしさ、伝わってくる〜!
焼き鳥の香ばしさ、伝わってくる〜!

…チラシを作ったわけですからね。
ちなみに、ガイドラインを表示するとこんな感じです。
ちなみに、ガイドラインを表示するとこんな感じです。


おぉっ……!ガイドラインに沿ってる…!
こういう裏側が、整って見える理由なんだね〜
こういう裏側が、整って見える理由なんだね〜

そうなんです。見やすく、伝わりやすく、そしてかっこよく。
そのためには、こういった下ごしらえが大事だったりします。
そのためには、こういった下ごしらえが大事だったりします。

あれ?なんか最後ちょっと料理番組っぽくなってきた(笑)

あとは“焼き”だけですね。焼きは……お店の方におまかせで。

うまいこと言った顔しないの!(笑)

……おあとがよろしいようで。
まとめ
今回は「架空の焼き鳥屋さんのチラシ制作」を通して、実践的なデザインのコツやレイアウトの考え方をご紹介しました。
色・書体・配置といった要素は、一見小さな違いでも、見た目の印象や伝わり方に大きく影響します。
特にポスティングや手配りチラシのように、他の広告と並ぶ場面では「見た瞬間に伝わる工夫」が欠かせません。
ミッドサービスでは、チラシの配布だけでなく、こうした制作面からのご相談も承っております。
「作りたいけど、何から始めればいいか分からない」「自分ではうまくまとまらない」——
そんなときは、ぜひお気軽にお問い合わせください。
